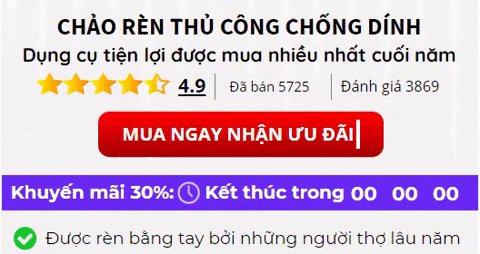
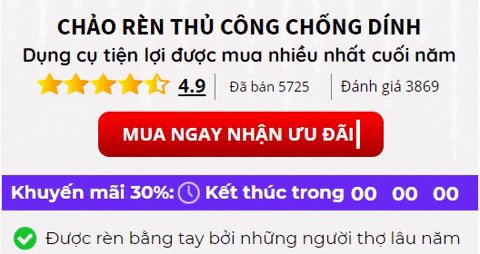
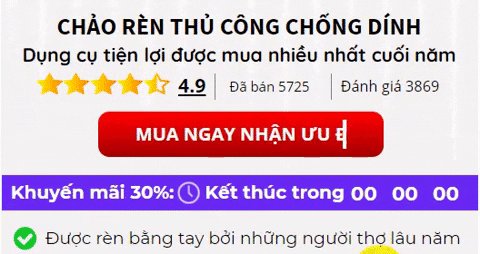
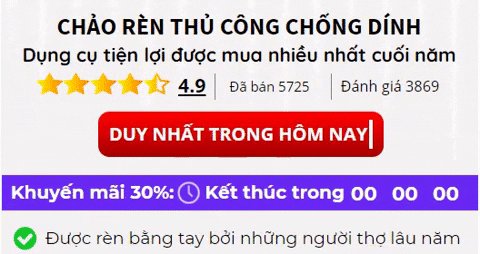
Animated Headline hay còn gọi là dòng tiêu đề động, đây là một hiệu ứng giống gõ bàn phím áp dụng vào các tiêu đề trên website. Hiệu ứng sẽ tạo cho người dùng cảm giác khá thú vị, mình thường áp dụng vào h1 của trang hoặc là các nút.

Thư viện Animated headline
Câu chuyện là mình dùng nền tảng Ladipage.vn để thiết kế. Mình thấy có một thư viên Animated headline của Ladipage xong rồi loay hoay mãi không biết sử dụng ra sao. Sau khi mình tìm ra rồi thì viết một bài. Mình hay việt lại mấy lỗi mà mình không biết để nhớ dai 😋, và biết đâu đó có thanh niên nào cũng gặp lỗi như mình và không tìm thấy cách làm.
Ý quên, các bạn có thể tham khảo thư viện Aminated headline của Ladipage.vn tại link: LadiPage Animated Headlines
Hướng dẫn sử dụng tiêu đề động trong LadiPage
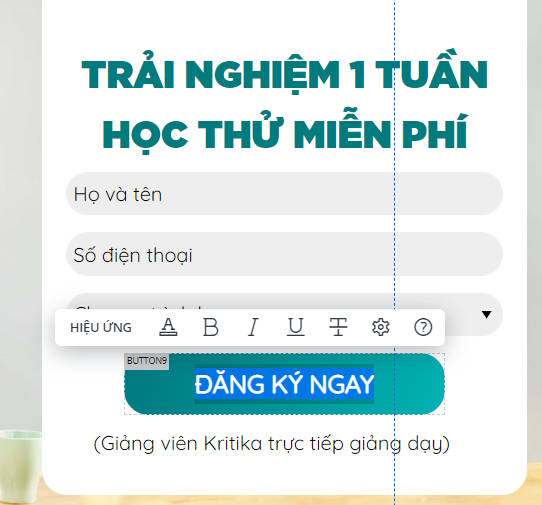
Nói thì thế chớ làm dễ voãi. Đầu tiên anh em click và bôi đen vào dòng chữ ở nút bấm button

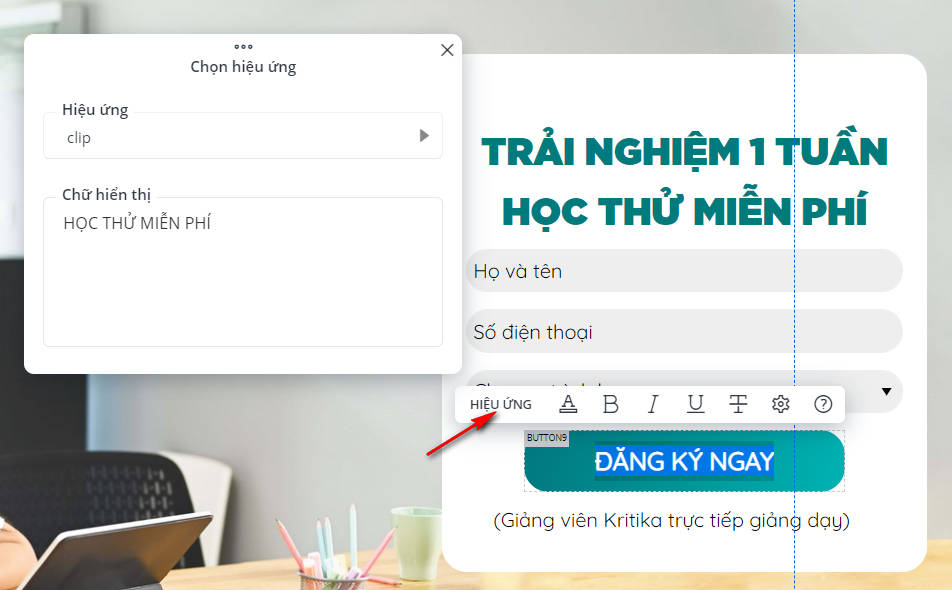
Tiếp theo là chọn phần hiệu ứng

Sẽ có thêm một khung mở ra để anh em chọn loại hiệu ứng và các dòng chữ thay đổi. Anh em chỉ cần thêm lần lượt cách dòng.
Lưu ý
Sẽ mặc định chữ lúc bôi đen sẽ hiển thị đầu tiên, nên anh em không cần thêm vào ô chữ hiển thị nữa.
Ngoài việc mình sử dụng hiệu ứng cho nút mua hàng, thì hiệu ứng có thể sử dụng ở bất kỳ đâu, trong tiêu đề, hoặc trong văn bản khi sử dụng nền tảng ladipage.
Ok rồi, chúc anh em ứng dụng khéo léo để tăng sức hấp dẫn cho Landing Page. Bye Hén! 🥰🥰


Nguyễn Minh Quý
Chào các bạn! Mình là Minh Quý, tác giả của blog này. Hiện tại mình là một Full Stack Digital Marketer. Luôn tìm hiểu, học hỏi và chia sẻ những kỹ năng mới là sở thích của mình. Hy vọng những bài viết trên blog giúp ích cho bạn!
Có Thể Bạn Thích?
Chạy quảng cáo 3 năm không tắt Ads không đổi Chiến Dịch Vẫn hiệu quả
“Kỷ luật” cực kỳ quan trọng khi mới bắt đầu làm freelancer
Plugin tự động backup wordpress lên Google Drive tốt nhất